반응형
TL;DR:
<head> 태그 내에 다음과 같은 코드를 추가하면 됩니다.
<head>
<meta name="viewport" content="user-scalable=yes, initial-scale=1.0, maximum-scale=2.0, minimum-scale=0.5, width=device-width">
</head>
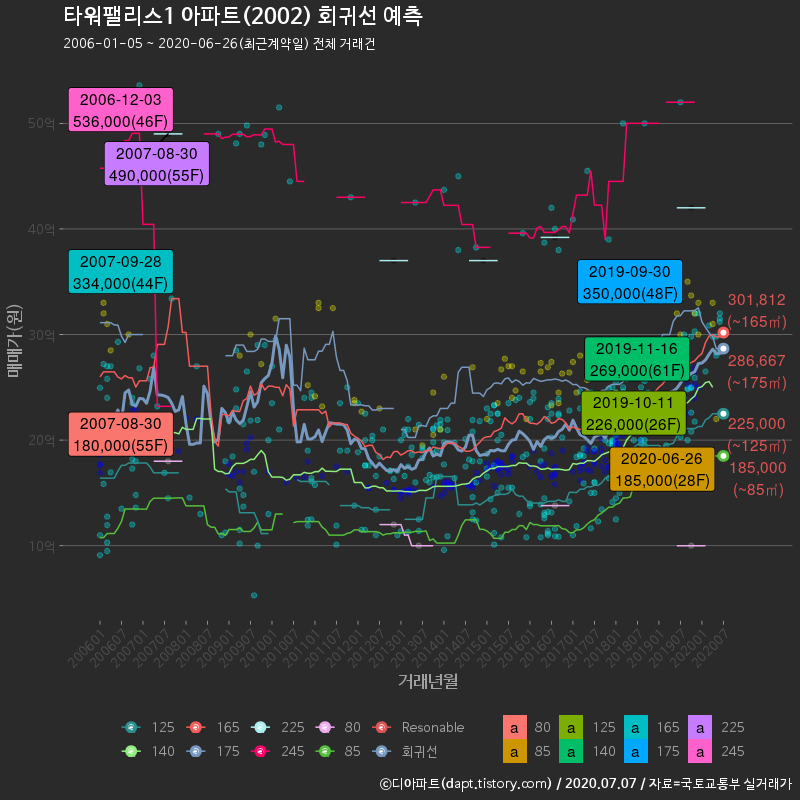
방대한 데이터를 바탕으로
조밀한 차트를 그리다보니 글자 크기 등을 결정하기 쉽지가 않았습니다.
시각화 과정에서 디자인만 신경 쓰다가 가독성을 해치는 일이 잦기 때문인데요.
최근 글자 색상을 바꾸고(고대비) 크기를 1포인트 키웠으나 여전히 모바일 환경(스마트폰, 태블릿)에서는 잘 보이지가 않았습니다.



하지만 모바일 트래픽이 훨씬 많은 상태에서 스마트폰 화면에서는 대략적인 선의 추세만 파악이 가능할 뿐 숫자를 읽을 수가 없었습니다.
1억에서 2억으로 오른 건지 15억에서 20억으로 바뀐 건지 알아보기 힘들었죠.
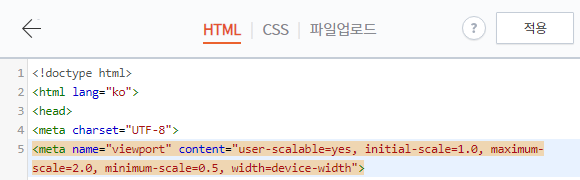
따라서 그간 scalable이 불가능한 고정폭으로 설정해둔 부분을 no->yes로 변경하고
scale도 최대 2.0에서 최소 0.5까지 조절이 가능하도록 했습니다.
html 태그 사용은 어디나 동일하지만, 본 블로그처럼 티스토리 스킨편집의 경우 다음과 같이 추가하면 됩니다.
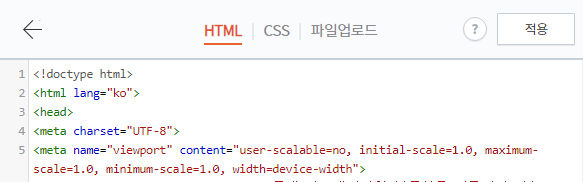
우선 pinch zoom을 막으려면,

그리고 반대로 조절 가능하게 풀어주되 일정 크기까지 제약을 주려면 maximum(최대)과 minimum(최소)의 숫자를 바꿔주면 됩니다.

간단하죠?
반응형
'디아파트' 카테고리의 다른 글
| 4가지 이상의 정보를 시각화하는 방법 (1) | 2023.01.04 |
|---|---|
| 매일 수천 명이 방문하는 블로그 '디아파트'는 어떻게 만들었을까? (0) | 2020.07.08 |


댓글